mirror of
https://github.com/monero-project/monero-site.git
synced 2024-12-23 12:09:49 +00:00
added design goals, finished address
This commit is contained in:
parent
36570d0c74
commit
6de7fea7b2
6 changed files with 33 additions and 5 deletions
|
|
@ -2,10 +2,6 @@
|
|||
<div class="container">
|
||||
<p>
|
||||
<strong style="color: #ffffff;">[ <a href="/legal/terms">{% t global.terms %}</a> | <a href="/legal/privacy">{% t global.privacy %}</a> | <a href="/legal/copyright">{% t global.copyright %}</a> ]</strong>
|
||||
<a href="http://reddit.com/r/Monero/"><i class="fa fa-2x fa-reddit-square"></i></a>
|
||||
<a href="http://twitter.com/monerocurrency"><i class="fa fa-2x fa-twitter-square"></i></a>
|
||||
<a href="https://plus.google.com/101861896996947433029/posts"><i class="fa fa-2x fa-google-plus-square"></i></a>
|
||||
<a href="https://www.facebook.com/monerocurrency"><i class="fa fa-2x fa-facebook-square"></i></a>
|
||||
<a href="https://getmonero.org/feed.xml"><i class="fa fa-2x fa-rss-square"></i></a>
|
||||
<a href="mailto:dev@getmonero.org"><i class="fa fa-2x fa-envelope-square"></i></a>
|
||||
</p>
|
||||
|
|
|
|||
|
|
@ -44,6 +44,7 @@
|
|||
<li><a href="/knowledge-base/user-guides">{% t menu.userguides %}</a></li>
|
||||
<li><a href="/knowledge-base/developer-guides">{% t menu.developerguides %}</a></li>
|
||||
<li class="divider"></li>
|
||||
<li><a href="/design-goals">{% t menu.goals %}</a></li>
|
||||
<li><a href="/research-lab">{% t menu.lab %}</a></li>
|
||||
<li><a href="/knowledge-base/openalias">{% t menu.openalias %}</a></li>
|
||||
<li><a href="/knowledge-base/projects">{% t menu.projects %}</a></li>
|
||||
|
|
|
|||
|
|
@ -29,6 +29,7 @@ menu:
|
|||
people: The People Behind Monero
|
||||
userguides: User Guides
|
||||
developerguides: Developer Guides
|
||||
goals: Design & Development Goals
|
||||
openalias: The OpenAlias Project
|
||||
lab: Monero Research Lab
|
||||
alternative: Alternative Clients
|
||||
|
|
|
|||
20
design-goals/index.md
Normal file
20
design-goals/index.md
Normal file
|
|
@ -0,0 +1,20 @@
|
|||
---
|
||||
layout: static_page
|
||||
title: "Design and Development Goals"
|
||||
title-pre-kick: "Design and Development "
|
||||
title-kick: "Goals"
|
||||
title-post-kick: ""
|
||||
kick-class: "red-kicks"
|
||||
icon: "icon_goals"
|
||||
attribution: "<!-- Icon is based on work by Freepik (http://www.freepik.com) and is licensed under Creative Commons BY 3.0 -->"
|
||||
---
|
||||
|
||||
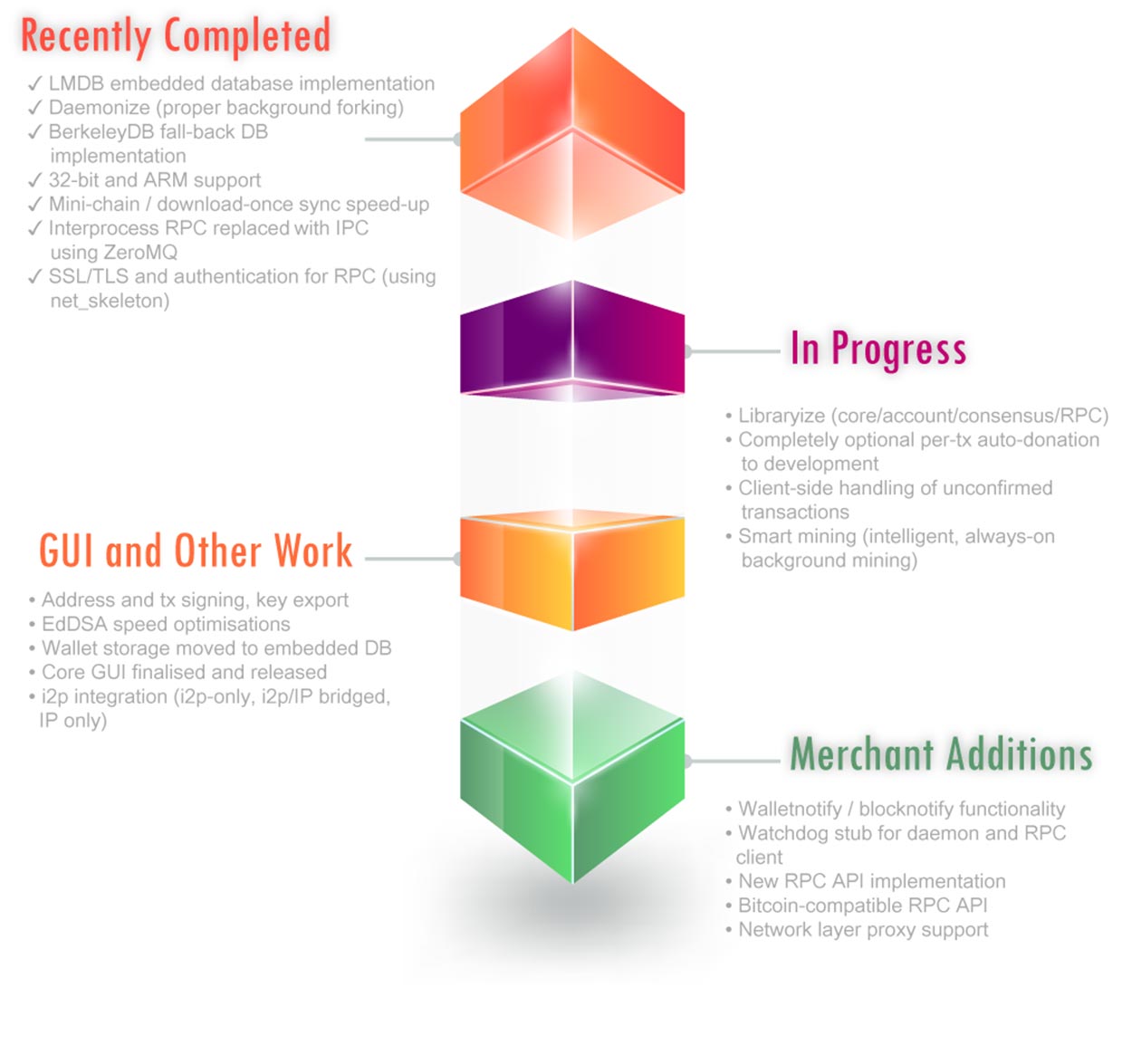
### Development Goals
|
||||
|
||||
{:.goal-images}
|
||||

|
||||
|
||||
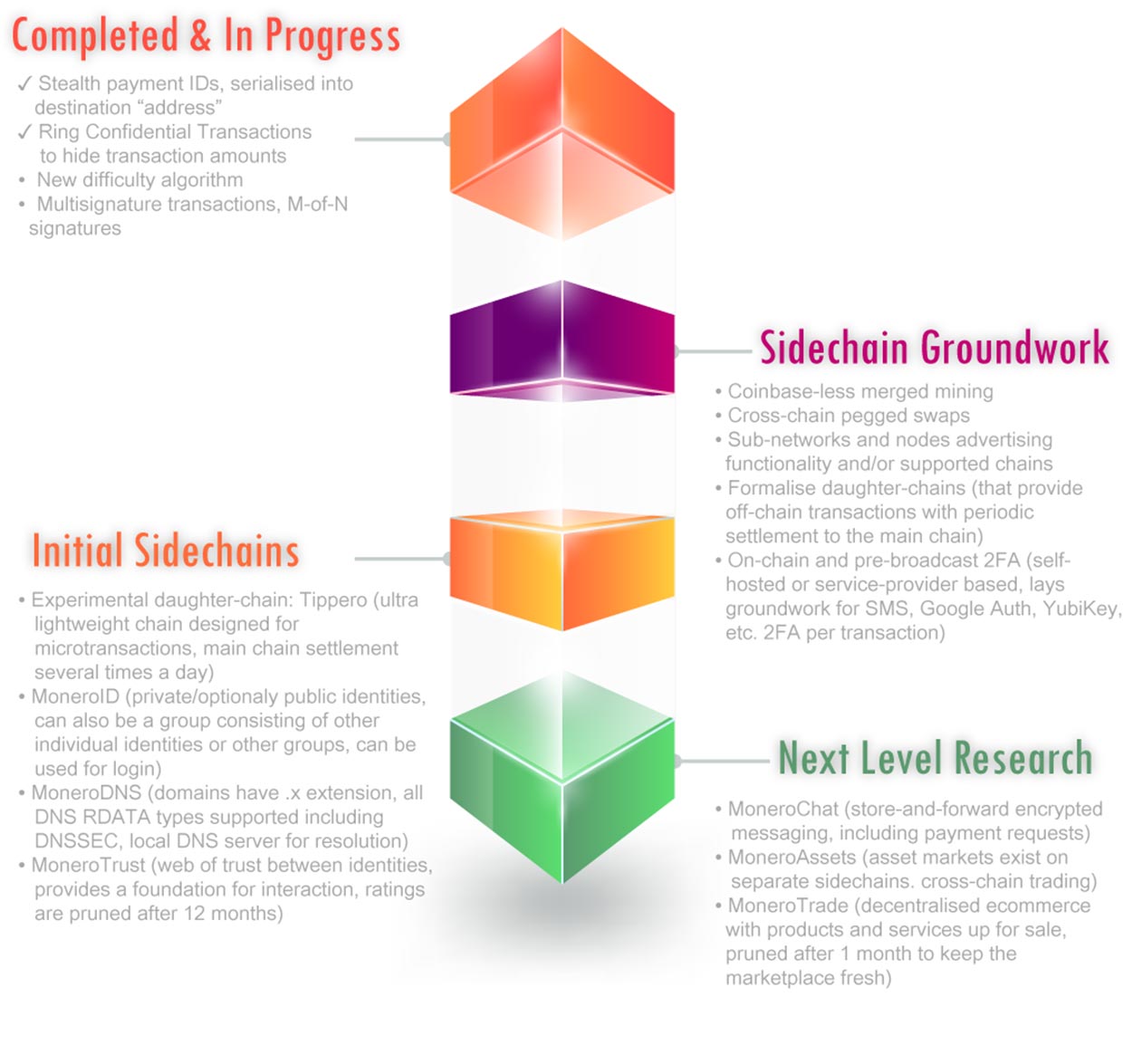
### Research Goals
|
||||
|
||||
{:.goal-images}
|
||||

|
||||
|
|
@ -11,4 +11,5 @@ When you send Monero to someone you only need one piece of information, and that
|
|||
|
||||
Because those addresses are long and complex you will often encounter an @openalias address instead. For example, Monero donations can be sent to <span style="word-break: break-all; word-wrap: break-word;">donate@getmonero.org</span> or <span style="word-break: break-all; word-wrap: break-word;">donate.getmonero.org</span>
|
||||
|
||||
If you would like to get an @openalias address of your own then it is
|
||||
If you would like to get an @openalias address of your own then there is some information on the [OpenAlias page](/knowledge-base/openalias).
|
||||
|
||||
|
|
|
|||
9
knowledge-base/moneropedia/transaction.md
Normal file
9
knowledge-base/moneropedia/transaction.md
Normal file
|
|
@ -0,0 +1,9 @@
|
|||
---
|
||||
layout: moneropedia
|
||||
entry: "Transactions"
|
||||
terms: ["transaction", "transactions"]
|
||||
summary: "sending Monero to a recipient or recipients"
|
||||
---
|
||||
|
||||
### The Basics
|
||||
|
||||
Loading…
Reference in a new issue